다양한 화면 크기에 맞게 조정: 실습 프로젝트 My City 앱 만들기
계속해서 JetpackCompose Codelab을 공부해나가고 있다.
이전에 포스팅하던 JetpackCompose로 LazyList, State, 각종 Composable 함수, ViewModel, NavHostController, 적응형 앱, 반응형 UI 탐색까지 이르기의 모든 과정을 합친 앱을 만들라는 과정이 존재했다.

다양한 화면 크기에 맞게 조정 | Android Basics Compose - Adaptive layouts | Android Developers
이 과정에서는 다양한 화면 크기에 맞게 앱을 조정하고 더 나은 사용자 환경을 제공하는 방법과 적응형 UI를 테스트하는 방법을 알아봅니다.
developer.android.com

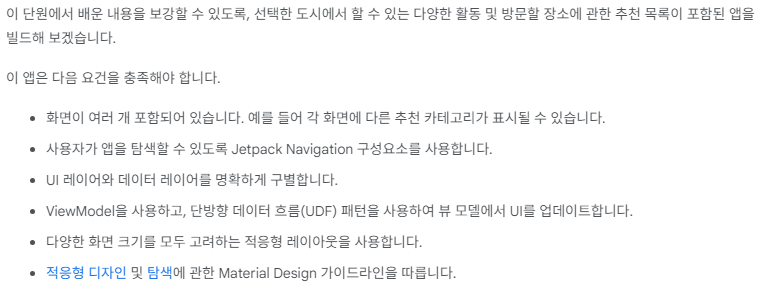
해당 과제를 통해 충족되어야하는 앱의 요건은 위와 같다.
전부 다 과정들을 거치며 배운 것들이고 실천하여 보라는 내용이다.
앱의 목적에 맞게, 하지만 배운 것을 검증하는 용도의 앱이므로 데이터는 최대한 간단하게, 앱을 요구사항을 구현하는 것에 최대한 힘썼다.
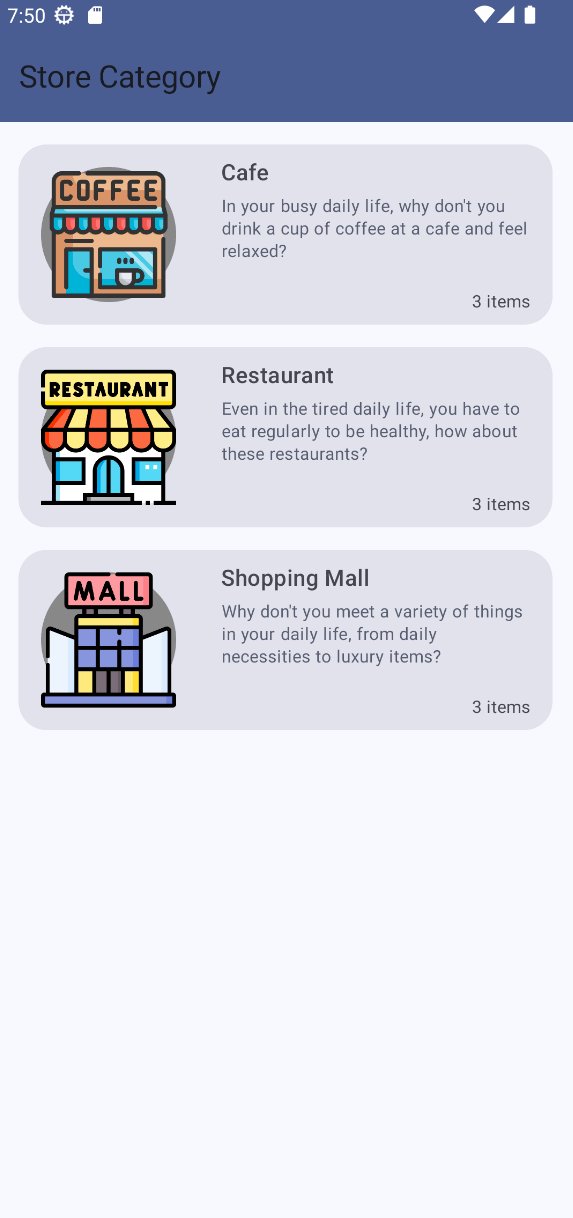
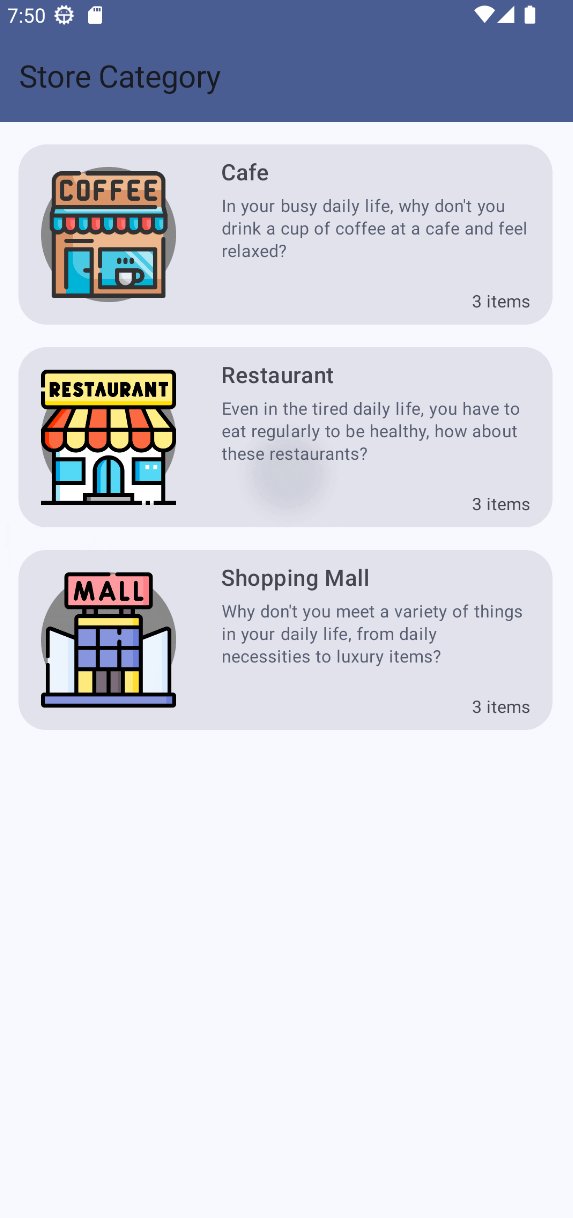
카테고리는 카페, 레스토랑, 쇼핑몰 3가지로 잡고, 3가지의 세부 항목 또한 3가지로 제한했다.

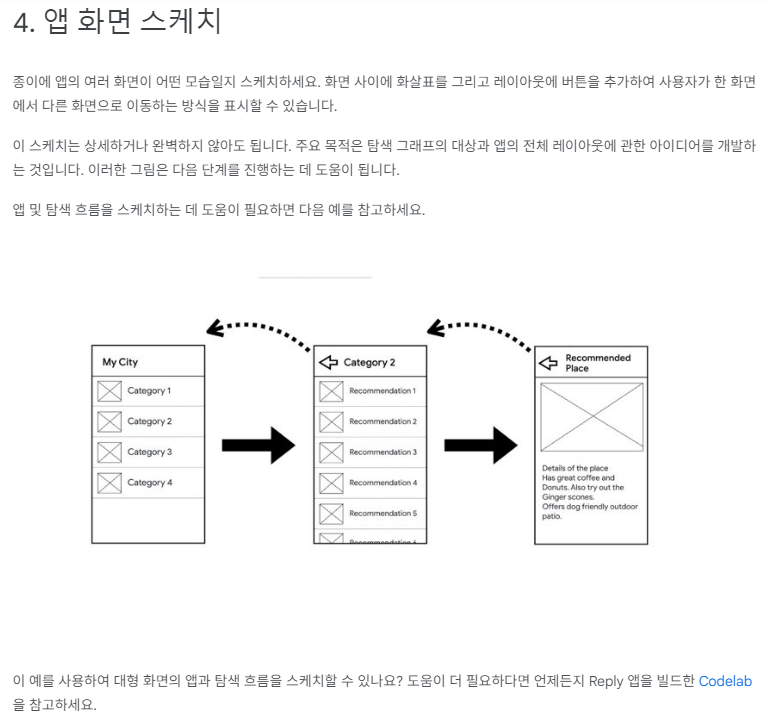
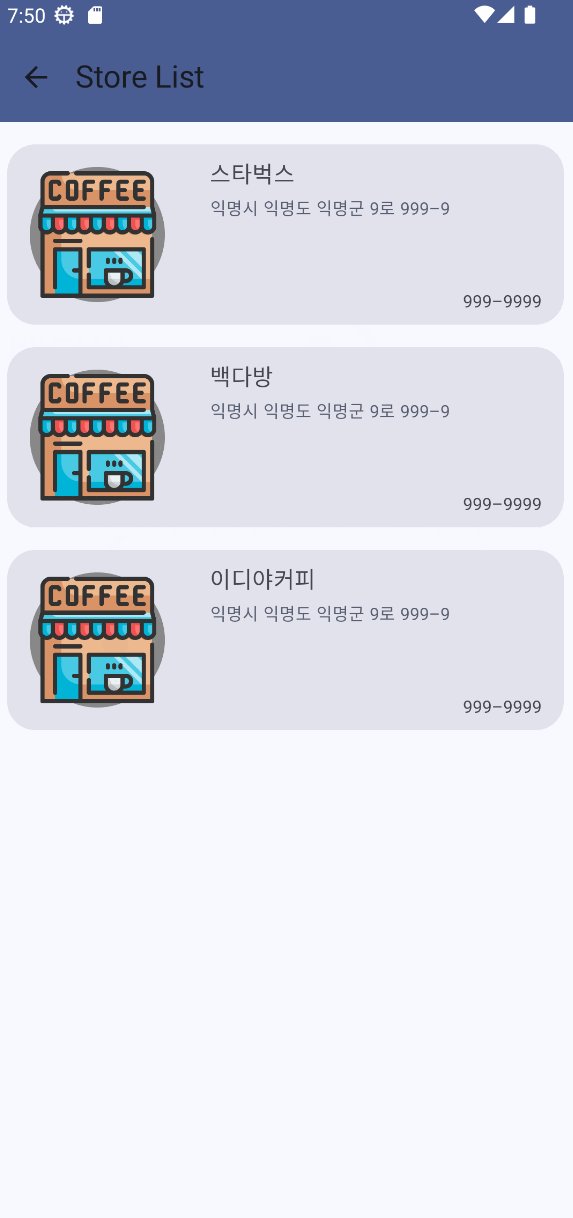
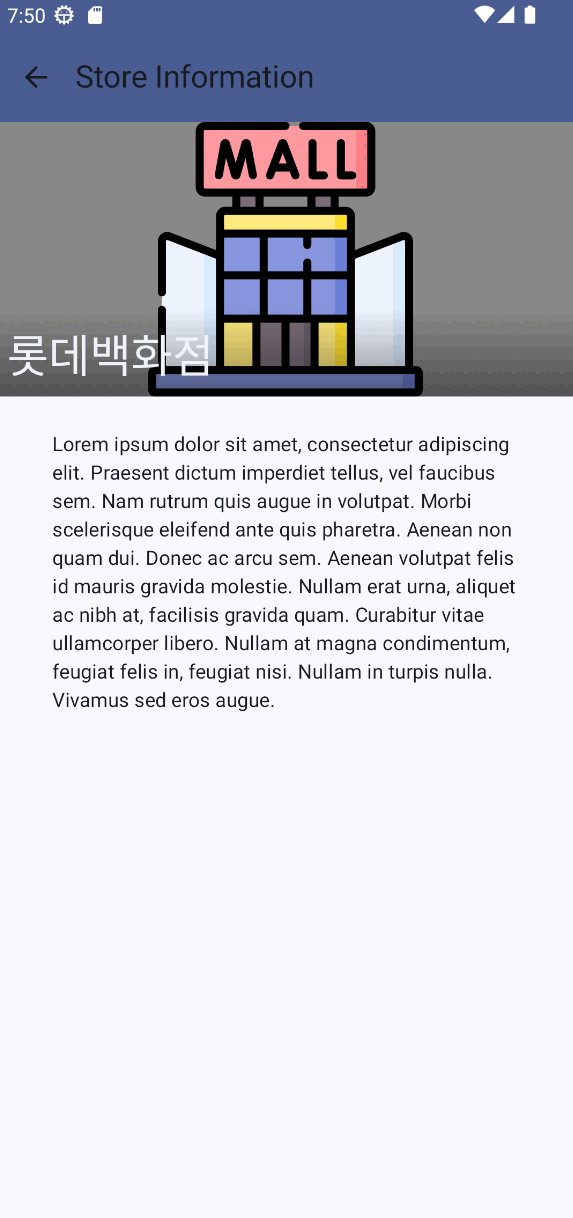
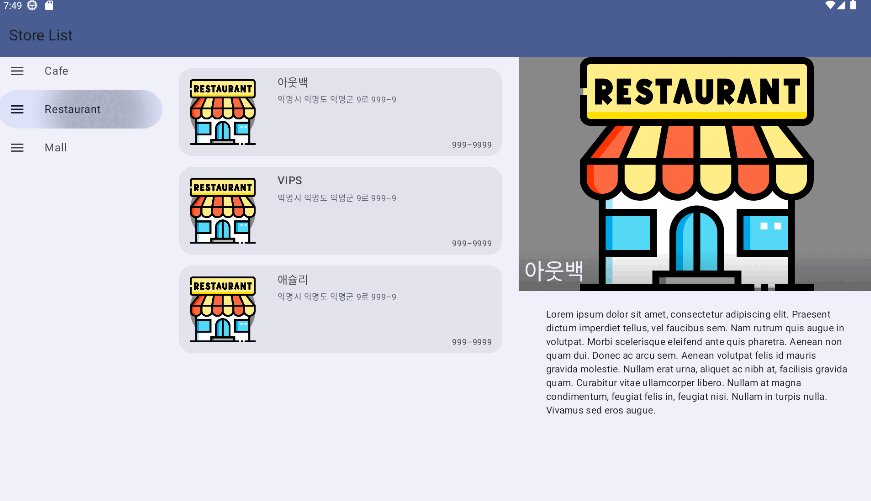
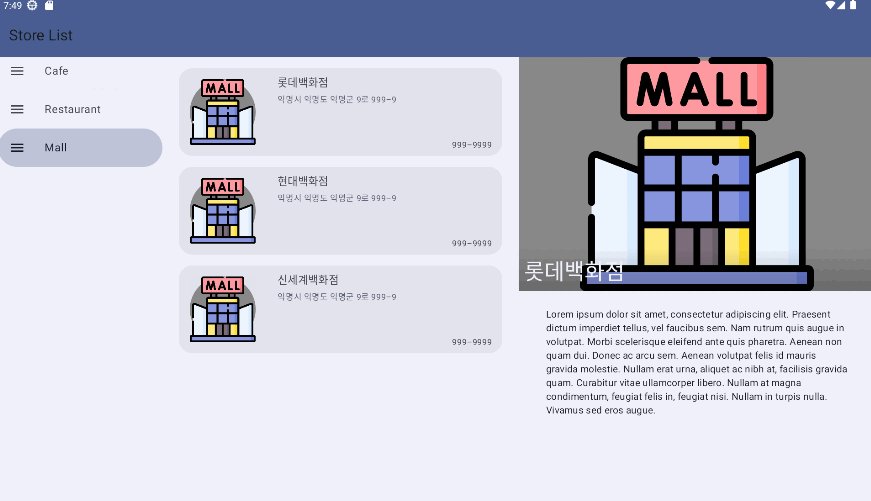
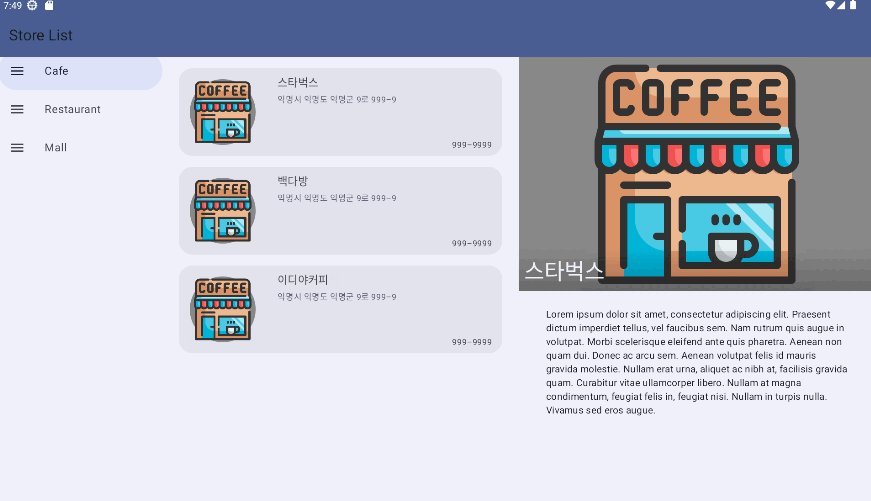
앱 화면의 경우, 다음과 같은 예시를 줬고, 이 예시를 그대로 따랐다.
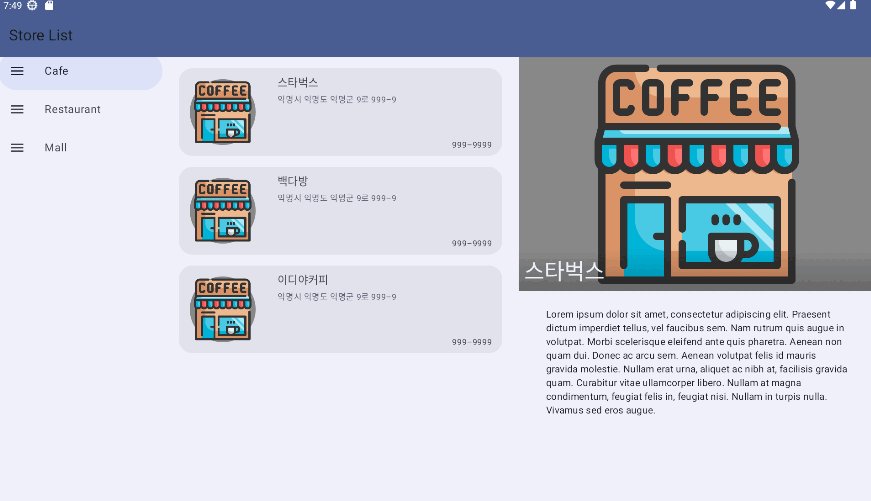
하지만, 앱에서 요구한 적응형 UI를 위해서는 추가적으로 큰 화면을 위한 UI 구성이 따로 필요했고,
| Header | ||
| Category Tab | Store List | Store Info |
와 같이 간단한 UI 구성을 생각했다.
Store List, Store Info의 경우, 예시의 Category2 와 Recommended Place 화면이기 때문에 추가정인 생각은 하지 않았다.
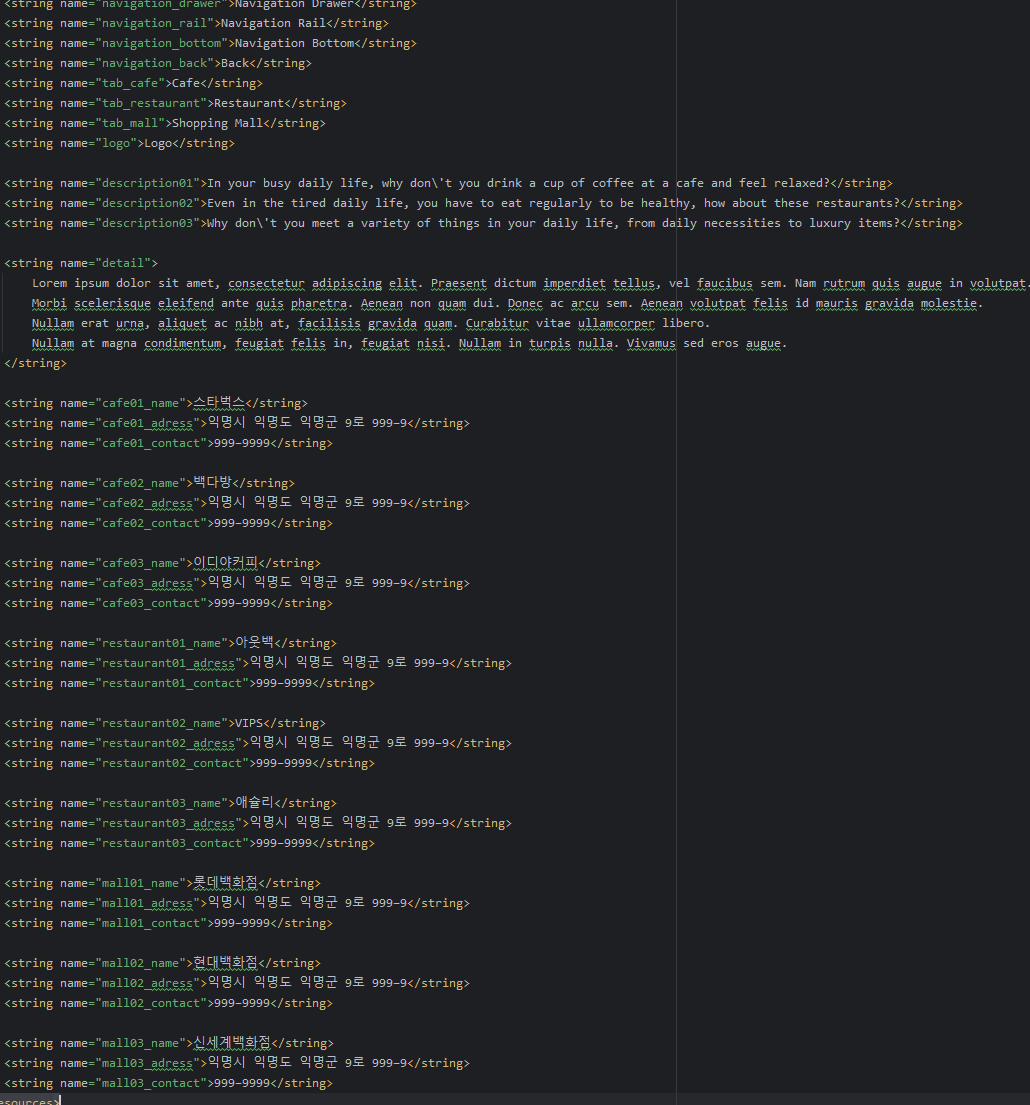
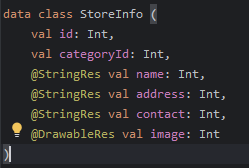
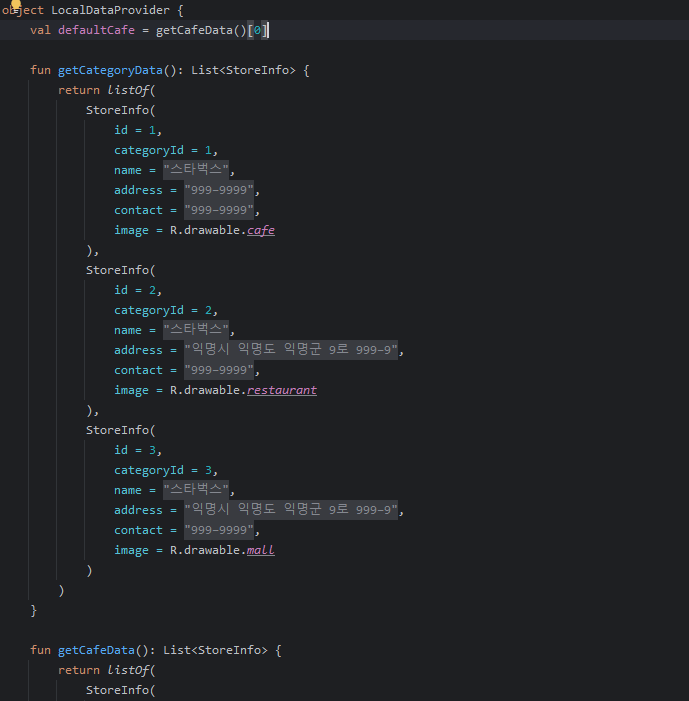
strings Values 파일에 데이터를 추가하고, data.local.LocalDataProvider를 만든 뒤, 내부에 리턴 함수로 StoreInfo 데이터 클래스의 리스트를 리턴하게 만들었다.



인터넷 연결을 하여 정보를 받아와 DB에 저장후 뿌려주거나, 서버에서 데이터를 받아와 뿌려주는 경우와 달리 지금은 인터넷 연결 없이, Room 없이 하기 때문에 데이터를 위와 같이 미리 만들어준다.

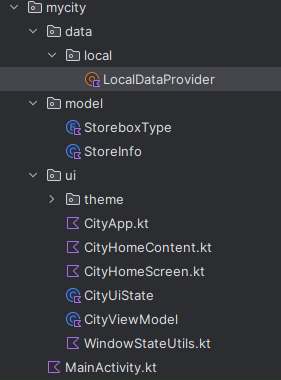
MainActivity.kt <- CityApp.kt <- CityHomeScreen ~
와 같이 파일이 의존되어있고, 이전에 공부한 부분을 참고하며 코드를 작성했다.
https://small-stepping.tistory.com/926
Compose Navigation 경로 정의 및 NavHostController
이번에 작성하고 있는 글은 Jetpack Compose의 Navigation 튜토리얼 부분이다. https://developer.android.com/courses/pathways/android-basics-compose-unit-4-pathway-2?hl=ko#codelab-https://developer.android.com/codelabs/basic-android-kotli
small-stepping.tistory.com
https://small-stepping.tistory.com/938
적응형 앱, 반응형 UI 탐색
중단점이란?적응형 앱을 만들려면 화면 크기에 따라 레이아웃이 변경되도록 해야 한다. 레이아웃 변경이 이루어지는 측정 지점을 중단점이라고 한다. Material Design은 대부분의 Android 화면을 처리
small-stepping.tistory.com
처음엔 상태를 사용해 화면을 탐색했으나, BackPressed와 BackHandler()의 관리 때문에 NavHost()로 변경하였다.


https://github.com/hwisulee/MyCity
GitHub - hwisulee/MyCity: JetpackCompose Tutorial - Make My City Project App
JetpackCompose Tutorial - Make My City Project App - hwisulee/MyCity
github.com
코드 전문은 위 링크를 참고하면 된다.