티스토리 HTML태크 정리...
참 골치아팠다.
야밤에 블로그 정리하고 있었는데 흰 배경에 너무 눈이 아파서 스킨을 바꿨다.
근데 그때부터 스노우볼이 굴러가기 시작했다.


글 이곳 저곳에 빼곡히 박혀있는 style color 태그로 인해 다크모드에서 글이 보이지 않기 시작했다.
한숨을 쉬며 글을 띄엄띄엄 체크해봤다. (문제 양식을 이전 글에서 복사해서 쓰기 때문에 전부 볼 필요는 없었다.)
전부 그랬다. 블로그 시작 당시 문제 풀이 글부터 최근 글까지 전부...
그래서 4월 29일 11시쯤 시작한 작업이 4월 30일 4시쯤 마무리 되었고, 검수는 자고 일어나서 하기로 했다.
자고 일어나서 게시물을 쭉 둘러보는데...

아 이건 또 무슨 일인가...

정상적으로는 이렇게 세로로 나열되어야하나 가로로 나열되는, 그것도 요소의 자식요소로 계속 들어가는 모습이었다.
문제 파악후 원인 분석에 들어갔는데 HTML 태그쪽이 문제였다.
하이퍼링크도 문제였는데 뭔가 이상하게 중첩된 <span>태그와 하이퍼링크의 썸네일에 복합적인 관계가 시너지효과를 일으켰는지 개판이 난 것이었다.
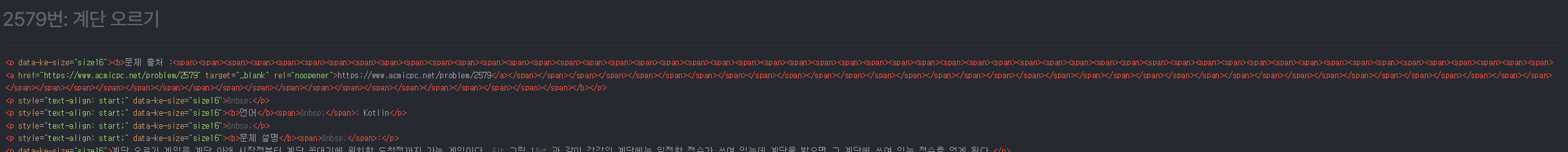
예를 들어 다음 사진은 정상이다.


저 무수히 많은 무의미한 <span>태그를 보고 있자니 골치가 아팠다.
그래도 모든 페이지에서 문제가 발생한 것은 아니었기 때문에 4월 30일 11시부터 수정에 들어갔고 방금 작업이 끝났다.
그럼에도 문제가 정확히 뭔지 모르겠다.

링크 밑에 나타나는 이 미리보기 썸네일이 문제냐고하면 그렇지도 않다.
썸네일이 있어도 정상인 녀석이 있고 썸네일을 빼야 정상이 되는 녀석,
<span> 태그가 무수히 많아도 정상인 녀석과 아닌 녀석,
하이퍼링크 태그의 뒤에 따라붙는 target="_blank" rel="noopener noreferrer" 이녀석이 문제인 녀석과 있어도 괜찮은 녀석
전부 있기 때문에 수정하고 새로고침해보고를 반복했다.
총 작업 시간 8시간 20분 정도 걸렸다...
다들 스킨을 바꿀꺼라면 미리 확인해보고 글을 작성할때 html로 바꿔 한번 확인도 해보는게 좋겠다.