Jetpack Compose 잠깐 건드려본 소감
처음으로 안드로이드 코틀린 코드랩을 사용해 봤다.
https://developer.android.com/courses/android-basics-compose/course?hl=ko
Compose 사용 시 알아야 하는 Android 기본사항 과정 | Android Developers
Android 앱을 빌드하는 데 권장되는 UI 툴킷인 Jetpack Compose로 Android 앱을 빌드하는 데 필요한 기본사항 알아보기
developer.android.com
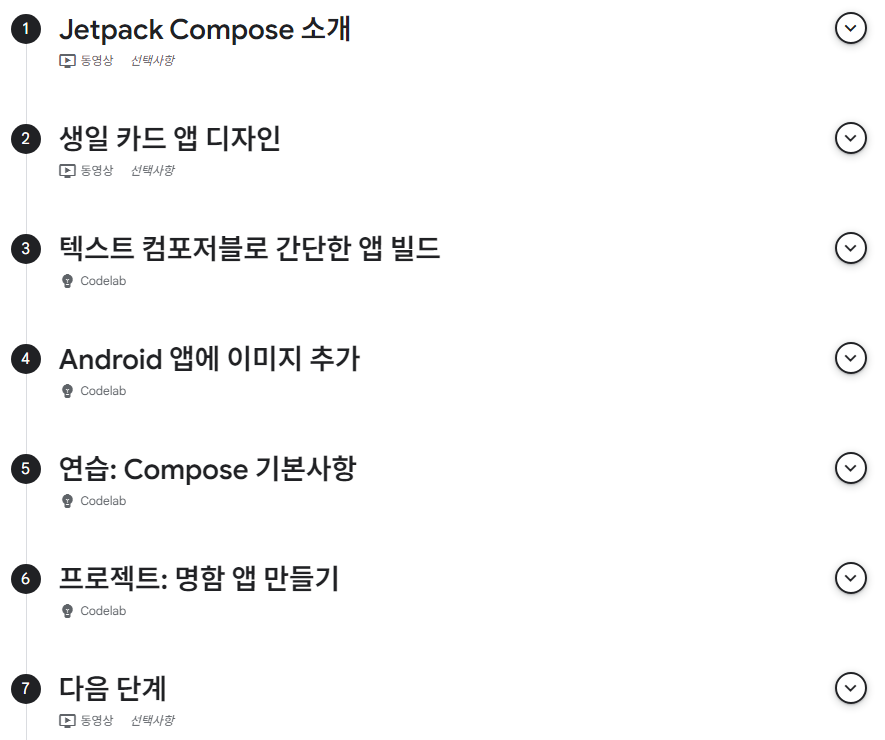
단원 1: 첫 번째 Android 앱의 과정 3번을 해봤다.
이전 단계는 내겐 필요 없었고 3번 과정은 기본 레이아웃을 Jetpack Compose를 사용해서 진행했기 때문에 해봤다.
내용 자체는 다음과 같은 간단한 UI 작성 튜토리얼이었다.

3, 4, 5, 6번이 직접 실습하며 공부하는 부분이었는데, 기존에 안드로이드 스튜디오에서 작성하던 UI는 XML 기반으로 따로 작성하고 그 안에 들어갈 변수나 기능적 구현을 따로 작성하던 때와 달리 Jetpack Compose를 사용해 코틀린 코드로 UI를 작성해나간다.
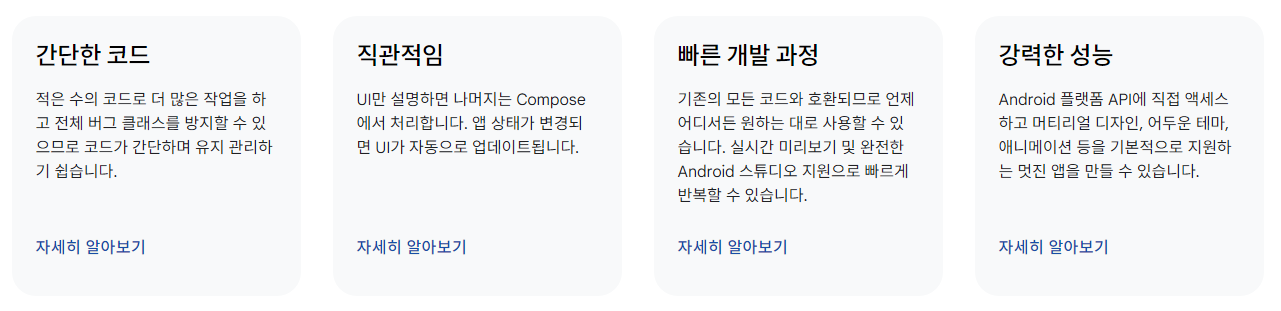
Jetpack Compose에 대한 사용 이유나 장단점과 같은 것은 너무 많은 곳에서 깔끔하게 설명하기도 하고 공식 홈페이지에도 나와 있기 때문에 이 사진과 링크로 대체하려고 한다.

https://developer.android.com/develop/ui/compose?hl=ko
Jetpack Compose UI 앱 개발 도구 키트 - Android 개발자 | Android Developers
앱 작성 속도를 높이는 데 도움이 되는 Android의 UI 앱 개발 도구 키트와 리소스인 Jetpack Compose를 살펴보세요.
developer.android.com
잠깐 만져봤는데 XML때와는 너무나도 달라서 시행착오를 조금 겪었다.
익숙해지기 위해 새로운 토이프로젝트를 해보거나 기존 프로젝트에 Jetpack Compose를 도입해봐야할 것 같다.
우선 저 위 링크를 따라 내가 필요한 부분을 취사 선택해가며 공부를 해나가야겠다.